How To Create a Login Form Using HTML and CSS
Problem:
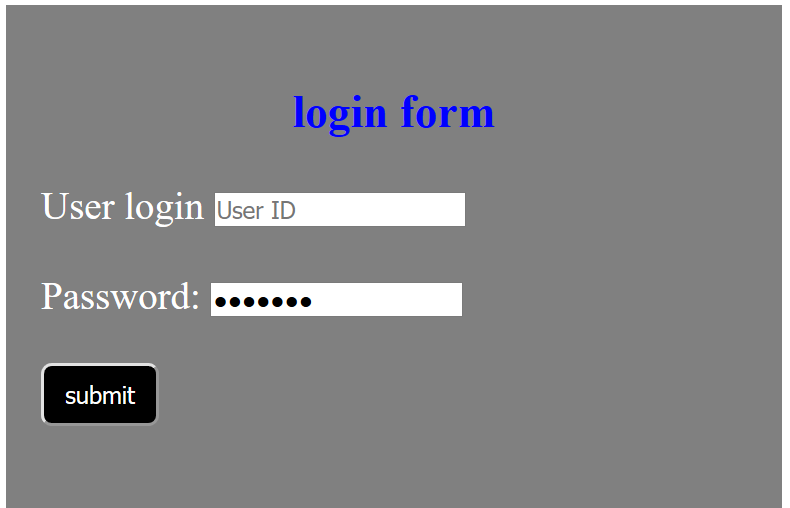
Write down the HTML and CSS code for the following login from. (2013)
Source Code:
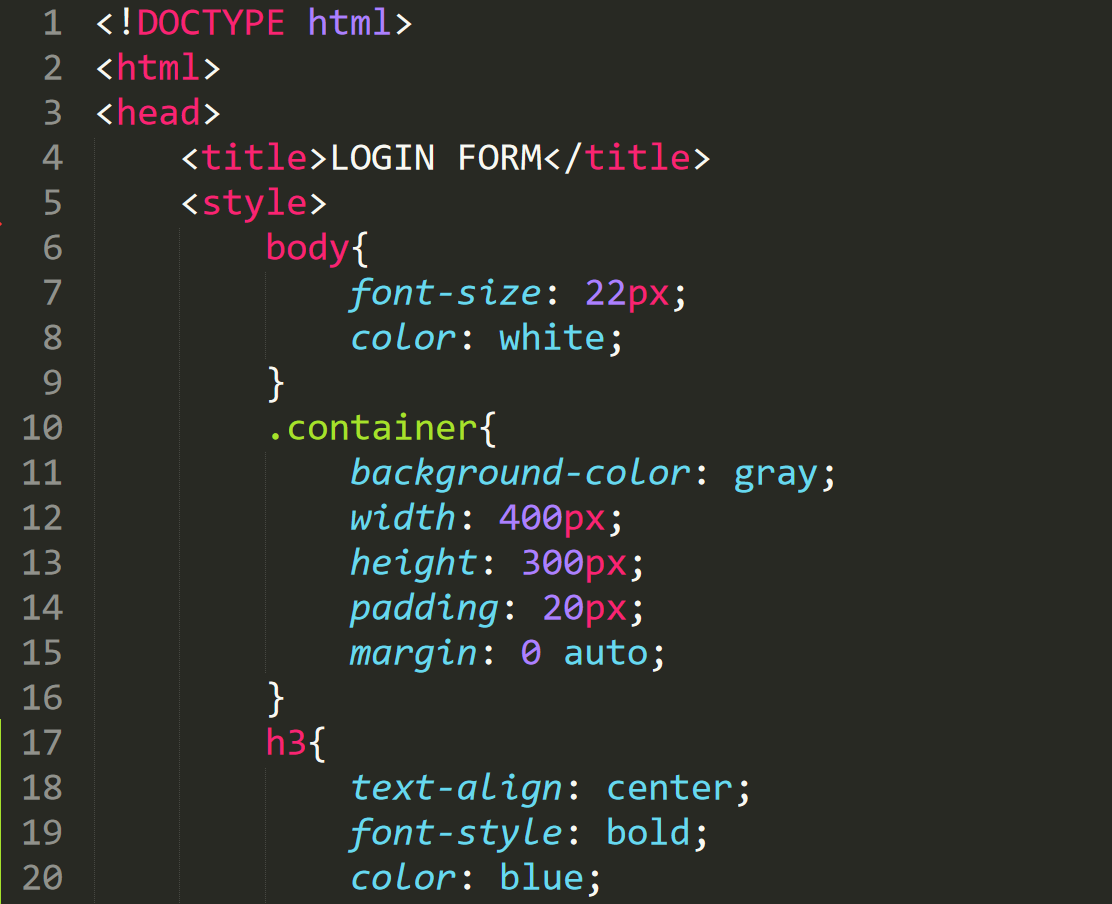
<!DOCTYPE html>
<html>
<head>
<title>LOGIN FORM</title>
<style>
body{
font-size: 22px;
color: white;
}
.container{
background-color: gray;
width: 400px;
height: 300px;
padding: 20px;
margin: 0 auto;
}
h3{
text-align: center;
font-style: bold;
color: blue;
font-size: 32;
}
#button{
padding: 8px 12px;
border-radius: 6px;
cursor: pointer;
background: black;
color: white;
}
</style>
</head>
<body>
<div class="container">
<form>
<h3>login form</h3>
<label>User login</label>
<input type="text" name="name" id="name" placeholder="User ID">
<BR><BR>
<label>Password:</label>
<input type="Password" name="pass" id="pass" placeholder="input u Password">
<br><BR>
<input type="submit" id="button" name="button" value="submit">
</form>
</div>
</body>
</html>














No comments: